A Photoshop tutorial by Art Director and founder of Pureworks, Victoria Jordan.
In this tutorial, we’ll you show you how to create animated gifs. If you’re tasked with creating web banners, this is a great place to start. An animated gif can be submitted to most ad hubs and they can also be passed off to Flash programmers as a template to follow in cases where you need to have Flash versions as well. To keep your excitement brewing, we’re going to hold off on showing you the actual animation until the end of this post, so stay posted (or click on the “read the rest of this entry” link and scroll down if you can’t wait!)
To get started, let’s say you’re asked to create a banner campaign to promote your companies green initiatives. The first thing you should do is find a good image. Most banner ads have a limited weight (kb) so we’re only going to use one image for our banner. We’ll start with this effective eco-friendly lightbulb vector by Bigstock contributor Krasa.
After selecting my image, I’ll create a new document in a standard size for a web banner in Photoshop. I’ll use 300 x 250 for this example. I’ll paste my image into it’s own layer in the new document. When you create animated gifs in Photoshop, it’s all about the layers,, as you’ll see.
Now let’s add some text. Put each phrase you’d like to include on it’s own layer.



Now open the “Animation” toolbar (Window > Animation).

The animation window will show up at the bottom of your screen. This method of creating animations is based on frames. Similar to a flipbook, a sequence of frames creates the illusion of motion. Lucky for us, Photoshop only requires that we create a few specific frames, between which the program will fill the gaps.
First thing to do in the animation frame is to create our frames. I want one that features our “Check out…” verbiage and another that features our call to action “Click Here”. I already have one frame, so to create the second, I click on the “Duplicate Selected Frames” button.


I’ll return to the first frame and turn on the layers I want to show for the first frame of the animation.


Now, I’ll go to the second frame and do the same thing.


Now, I need to create the movement between the 2 frames, so I select both frames by holding down the shift key, and click the “Tweens Animation Frames” button in the dialog box.

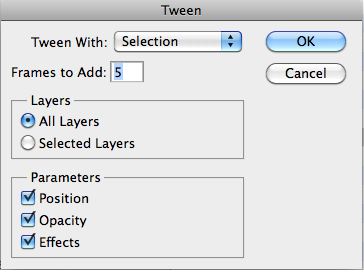
The dialogue box that comes up will look like this.

The default of 5 frames is pretty standard, though you can increase it if you like. Keep in mind though, that every frame you add, will add weight to your final animation. Other variables in this dialog are the Parameters. Let’s say I had “Click Here” on top of our light bulb image in the first frame, and to the right of it in the second frame, if the Position box is checked, Photoshop will tween the movement (ie. Created the frames in between one position and the next). The same concept applies to the Opacity and Effects boxes as well. For this tutorial, I’m going to just hit ok because all I want is for one line of copy to fade out and the next to fade in.
Here are our new frames…

and here is one of the middle frames that Photoshop created. See the one frame fading out as the other fades in?

The next step is to create the tween that will lead us back to our first frame, so we duplicate the first frame, drag it to the end of the animation, select the last 2 frames, and hit the Tween button again.
Now we have 13 frames that cycle through quickly so we have to tweak the timing, so our ad is readable. I’ll select the frames I need users to read by holding down the Command key and clicking on them and I’ll use the “Selects Frame Delay” drop down on one of those frames to change the timing on all of the selected frames to 2 seconds.


Now set the last frame time to No Delay (because it will lead right back to the 1st frame (which is the same) when the animation loops). Make sure not to delete it though, because it will become the end frame of your animation after the looping finishes. Hit the play button, and see how the animation works for you.
Under the first frame in the Animation toolbar, there’s an option that reads “Forever”. This is where you set the amount of loops you’d like the animation to make. 3 loops seems to be a standard for most ad hubs, but definitely make sure to check the specs of wherever this ad will be served. Once you set your loop, you can go up to Save for Web & Devices in the file menu, and optimize your gif (which we’ve covered in a previous tutorial). Just make sure that you choose gif in this dialog. No other format will animate.

If you drag the gif into an open browser window, you’ll see how it animates and you’ve created an awesome animated banner!


